Zola 블로그 Netlify로 배포하는 방법
지금까지, Zola 프로젝트를 생성하고, 테마와 테마와 관련된 사항들을 설정하는 방법에 대해 알아보았습니다.
이번 포스트에서는 로컬 개발 서버에서만 볼 수 있었던 내 블로그를 세상에 공개하는 방법을 알아보려고 합니다.
정적 페이지를 지원하는 많은 서비스 중에, 직관적인 UI와 원활한 소통, 그리고 수익 창출에 제약이 없는 Netlify를 통해
배포해볼게요.
Netlify 가입 및 로그인
Netlify를 통해 블로그를 배포하기 위해서는 일단 로그인을 해주어야 합니다.
Zola와 같은 SSG 프로젝트의 경우, Github 기반으로 배포하는 경우가 많으니, 아래와 같이 Github 루그인을 이용하는 것을 추천합니다.
우선, 메뉴 가장 오른쪽 Sign up 버튼을 클릭하고,

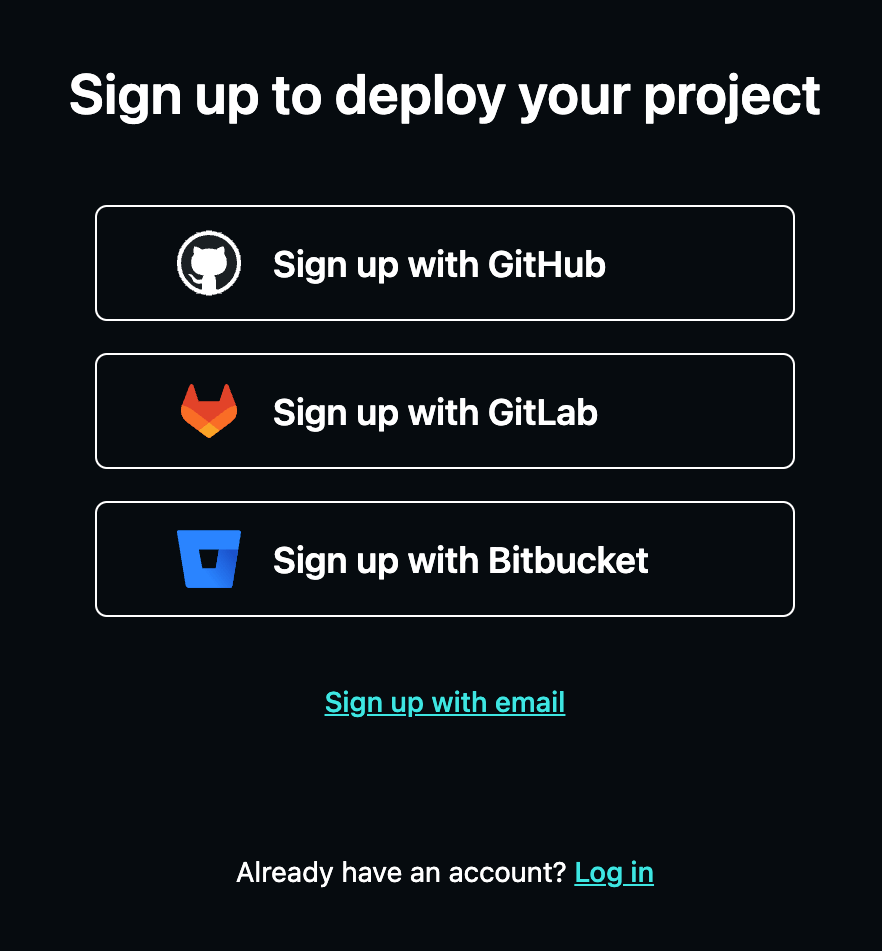
Github 로그인 버튼을 클릭한 후,

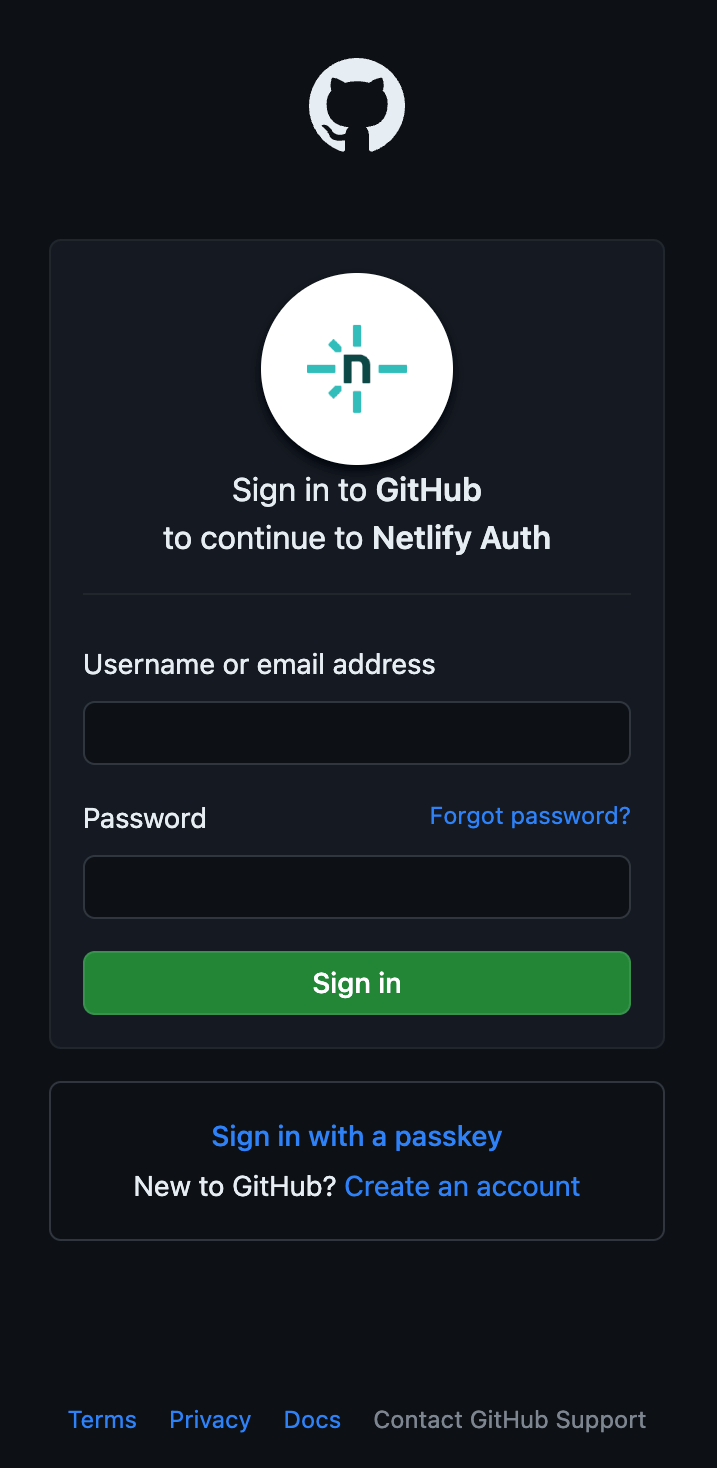
다음 창에서 Github에 로그인 후, 권한 설정을 해주면 가입이 완료됩니다.

정상적으로 가입을 완료한 후 팀 이름 등 계정 설정을 모두 마치면, 대시보드 화면을 만날 수 있습니다.
netlify.toml 파일 작성
다음으로, Zola 프로젝트에서 설정하는 부분입니다.
Netlify는 배포 시 TOML 파일을 지원하기 때문에 빌드 명령어, 환경 변수 등을 사이트에서 일일히 설정하지 않아도 되는 이점이 있습니다.
기본적인 netlify.toml 파일 내용은 다음과 같습니다.
[]
= "" # 현재 리포지토리에서 Zola 프로젝트가 위치한 디렉토리
= "public" # 빌드의 결과물이 저장되는 디렉토리
= "zola build" # 빌드 명령어
[]
= "0.17.2" # 사용하고자 하는 Zola 버전
# Netlify에서 브랜치 프리뷰 기능을 사용하기 위한 빌드 명령어
[]
= "zola build --base-url $DEPLOY_PRIME_URL"
대부분의 테마에서는 위와 같은 기본 설정으로 배포가 잘 이루어집니다.
다만, 특정 테마의 경우 부가적인 정보가 필요할 수 있으니 테마 프로젝트 내에 위치한 netlify.toml 파일이 있다면
반드시 확인해주세요.
또한, Zola 최신 버전을 확인해서 변경하는 것도 잊지 마세요.
만약, 환경 변수를 추가하고자 하면 아래와 같이 추가할 수 있고,
[]
= "value"
그 외의 설정 요소에 대해서는 공식 문서 File-based configuration에 잘 정리되어 있습니다.
Github 저장소에 푸시
netlify.toml 파일 작성을 완료했으면, 내 프로젝트를 Github 저장소에 푸시할 차례입니다.
먼저 현재 프로젝트를 위한 Github 원격 저장소를 새로 만들어두어야 하는데요.
이 때, 저장소 공개, 비공개 여부는 상관없으니 타인의 코드 열람을 원치 않는다면 private 저장소로 만들어도 됩니다.
저장소 생성 후, 아래와 같이 모든 변경사항 커밋을 완료하고
원격 저장소를 추가해준 다음
푸시를 완료합니다.
Netlify로 배포
이제 배포를 위한 모든 준비가 끝났습니다.
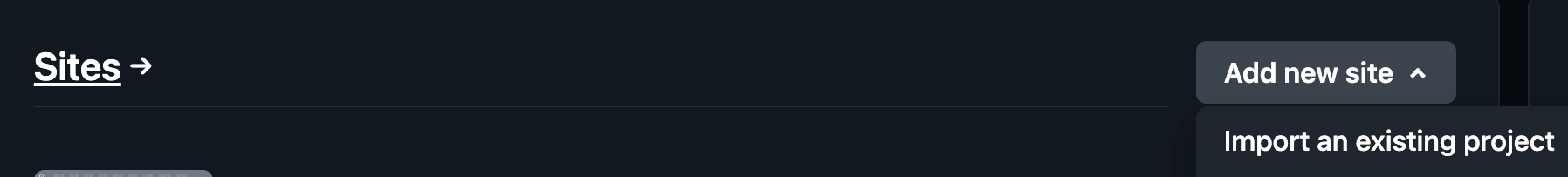
Netlify 대시보드 페이지로 돌아가서, Add New Site 드롭다운 메뉴에서 Import an existing project 항목을 콜릭하고,

Github 버튼을 클릭해서 나오는 내 저장소 목록 중에 배포를 원하는 저장소를 선택합니다.

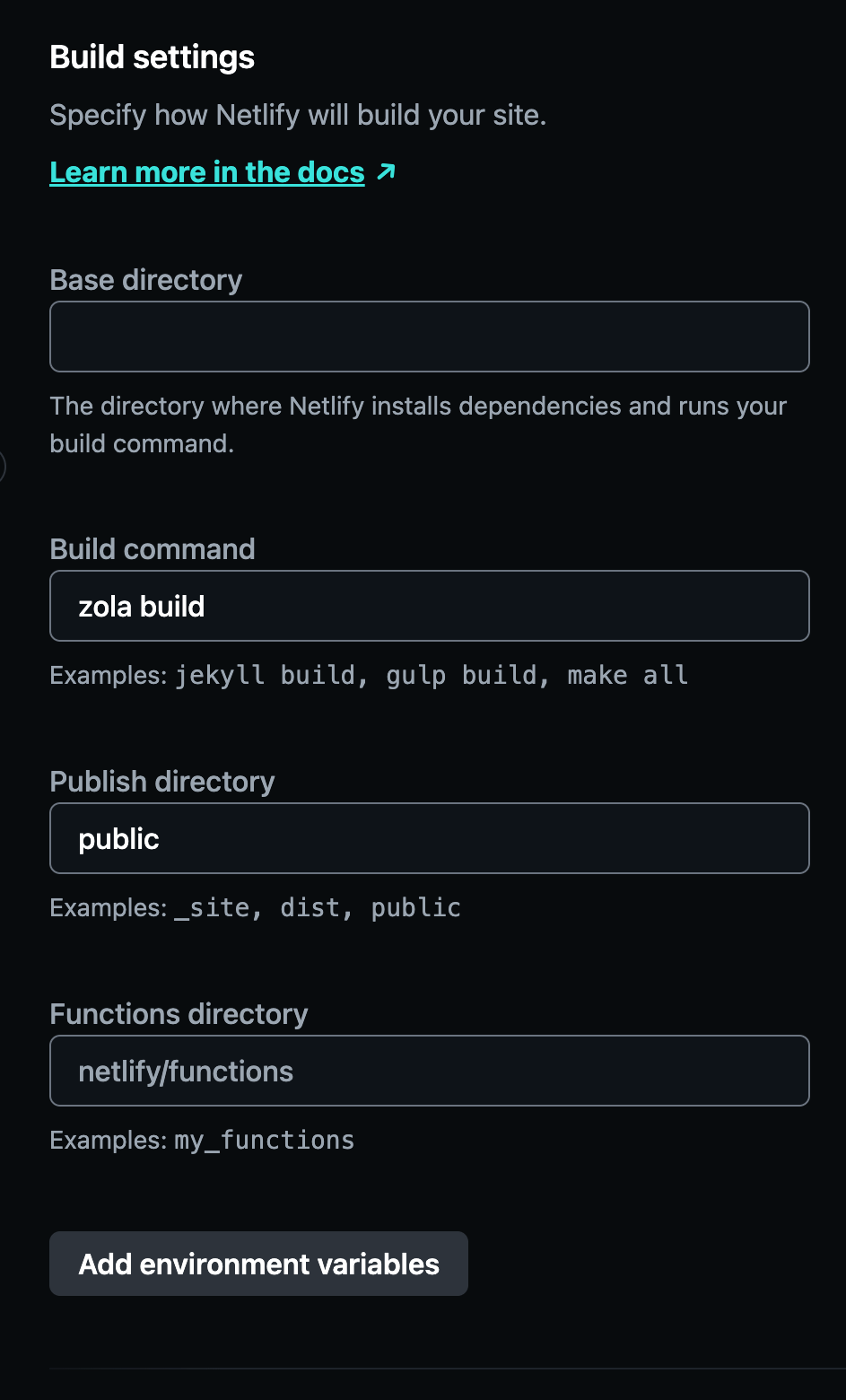
마지막으로 아래와 같이 자동으로 빌드 정보가 채워진 것을 확인하면 Deploy [저장소 이름] 버튼을 클릭해 배포를 진행합니다.

Zola의 빌드 시간은 매우 짧은 것으로 유명한데요.
그래서 및 초 지나지 않아 아래와 같은 연두색 Published 키워드를 확인할 수 있습니다.

여기까지가 Netlify로 Zola 블로그를 빌드하는 방법이었습니다.
블로그 배포에 도움이 되었으면 좋겠습니다.
다음 포스트에서는 Netlify 네임서버 및 도메인 설정 방법에 대해서 살펴보려고 합니다.